About this tutorial
The purpose of this tutorial is show how a Vimeo video can be added to a Mag+ vertical. Using an HTML object the video will automatically fill whatever size the object is created at. The object is placed on the A layer and the video will be interactive and can be played, paused or even viewed in Fullscreen.
In the tutorial we will,
- open a Vimeo video and create the embed code
- add the embed code to an HTML page
- add the HTML page to a Mag+ vertical
- display the vertical on a testing device
Note: before you start copying and pasting code make sure that your text editor is set to use straight quotes like " rather than smart quotes like “.
If you are using Pages you can define the Smart Quotes or turn them off completely by selecting Pages Menu/Edit/Substitutions/Show Substitutions and setting your preferences in the window.
Note: If you wish to deliver a video that doesn't have the “sharing” options on the top right the video will need to be managed by a Vimeo Pro account and the account owner will have to turn off those options on the video feed itself.
Create the Embed Video Code
Step 1
Open a browser and go to the video URL http://vimeo.com/92676042
For this example we are using a video called Roden Crater by James Turrell. For more information about James Turrell and his work visit his page on Artsy.
Step 2
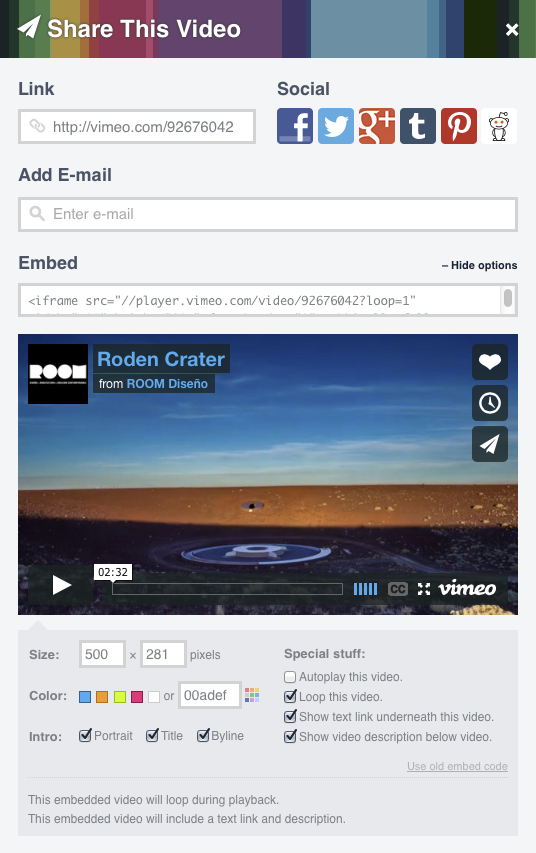
Tap on the “Share” icon to launch the “Share This Video” window
Step 3.
Tap on the “+ Show options” button to reveal additional configuration options. Uncheck all boxes under the heading Special Stuff: If you don’t want to display the Portrait, Title and Byline uncheck all boxes under the heading Intro: If you want to change the rollover colours and icon colours you can use Vimeo’s basic colours, use a Hexadecimal colour or use the colour picker.
In this example I’m going to leave the colours at the default but uncheck everything else.
Note: don't set a size as we will be changing this in the embed code, but take note of it as we will be using it to set the ratio of the HTML object.
Step 4.
Tap in the Embed text window to display the complete embed code and select copy. The text will automatically be highlighted.
Step 5.
Copy the generated embed code and copy and paste the bolded section it into a temporary text document.
<iframe src="//player.vimeo.com/video/92676042?title=0&byline=0&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>Create the HTML Code
Step 1.
Using the HTML below, create a new .html document and paste the copied section of embed code into the bolded section.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Roden Crater</title> <style type="text/css"> html { height: 100% } body { height: 100%; margin:0px; padding: 0 } </style> </head> <body> <iframe width="100%" height=“100%”src="http:Paste Code Here></iframe> </body> </html>
Step 2.
The HTML iFrame code should look like this;
<iframe width="100%" height="100%" frameborder="0" src="http://player.vimeo.com/video/92676042?title=0&byline=0&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Deleted the bolded section as the width, height and frameborder have been set previously in the HTML code.
The final iFrame code should look like;
<iframe width="100%" height="100%" frameborder="0" src=“http://player.vimeo.com/video/92676042?title=0&byline=0&portrait=0” webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Step 3.
Test your code by saving the .html file and opening it in a browser on your desktop.
Create the InDesign Layout
Step 1.
Launch InDesign and open a Mag+ Template. In this example I’m using a Retina iPad template for InDesign CC.
Create a rectangle, on the A - Main Tower layer whose size matches the width and height specified in the embed window. In this case a size of 500mm x 281mm.
Step 2.
With the Width and Height locked, scale down the rectangle until it is a suitable size for your page layout. In this example it's 137.8 x 77.444 mm. The Object type has been set and the "Scale Contents to Fit Block" selected to fit the web screens that are displayed if the user taps on the Share icons.
Step 3.
Save the file and select "Fast Review" to the device of your choice. In this example I’ve chosen the iOS Simulator on my desktop.
Whatever size the rectangle is set at the video will automatically fill the region as long as the ratio is maintained. If the ratio is different black bars will automatically fill the area out of ratio.
Sample files are available for download from http://tonyredhead.photography/magplus/vimeovideo.zip which contains the .html file and the InDesign layout in .idml